国际惯例(先讲好处):
1、实现基本的UI界面展示与功能设置。
2、目前暂时只支持几个基本控件应用。(文字框、输入框、多选框(勾选)、下拉框以及水平布局)
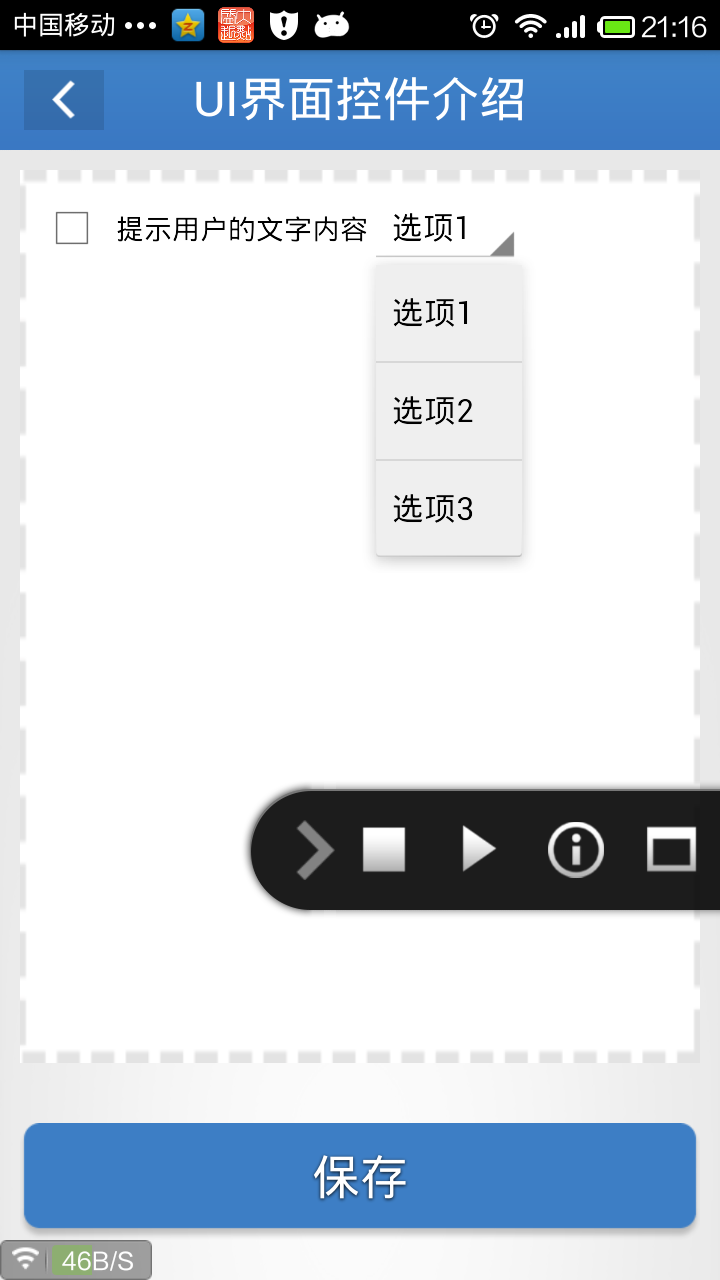
界面预览:
![]()


文字框:显示字符信息,可以用作说明介绍描述使用。
- 界面1:
- {
- 文字框:
- {
- 注释:”文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性”,
- 名称:”文字框1″,
- 显示内容:”显示内容”,
- 文字大小:0,
- 高度:0,
- 宽度:0
- },
- }
复制代码
重点:UI通用属性介绍
1、“界面1”:默认名称,目前版本(1.3)请大家不要去改动
2、“注释”:就是一个注释功能,没什么特别,不懂什么是注释的请百度学习。
3、“名称”:控件名称,重要,获取UI控件的设置信息必须通过名称来区分获取。(控件名称之间不可重复,如创建多个控件时,必须分开名称命名)
4、“文字大小”:默认0指文字默认大小,如果大家觉得预览效果字体不够大气!可以自行修改大于0的值,进行预览,觉得适当即可。
5、“高度”:默认0指文字多大就多高,作用自定义该控件的高度,一般没什么修改必要,闲得慌的同学可以自行修改预览看效果。
6、“宽度”:默认0指文字多长就多宽,作用自定义该控件的宽度,一般没什么修改必要,同上。
ReadUIConfig命令:UI信息读取与默认值设置
命令功能:读取UI界面控件属性设置信息
参数1:(必填)控件名称
参数2:(选填)默认值,根据对应控件属性介绍填写。(如:输入框写入默认字符信息,多选框写入true或false,这里true与false必须小写,下拉框写入0~最大下拉选项。
- Dim txt_srk,val_dxk1,val_dxk2,lis_xlk1,lis_xlk2
- txt_srk=ReadUIConfig(“输入框1″,”默认值可写字符信息”)
- TracePrint “输入框1:” & txt_srk
- val_dxk1=ReadUIConfig(“多选框1”,true)
- TracePrint val_dxk1
- val_dxk2=ReadUIConfig(“多选框2”,false)
- TracePrint val_dxk2
- lis_xlk1=ReadUIConfig(“下拉框1”,0)
- TracePrint “下拉框1:” & lis_xlk1
- lis_xlk2=ReadUIConfig(“下拉框2”,1)
- TracePrint “下拉框2:” & lis_xlk2
复制代码
文字框:UI属性介绍
1、“名称”:文字框控件功能单一,脚本中无法获取其设定文字内容,其实也没这个必要。
2、“显示内容”:写入字符信息,可显示在界面中,具体效果请自行预览。
输入框:输入字符信息,可以由脚本执行 ReadUIConfig(名称,默认值) 命令获取设置信息。
- 界面1:
- {
- 输入框:
- {
- 注释:”文字大小、最大输入长度、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性”,
- 名称:”输入框1″,
- 提示内容:”提示用户应该输入什么内容”,
- 仅输入数字:false,
- 文字大小:0,
- 最大输入长度:0,
- 高度:0,
- 宽度:0
- },
- }
复制代码
输入框:UI属性介绍
1、“名称”:控件名称,重要,获取UI控件的设置信息必须通过名称来区分获取。(控件名称之间不可重复,如创建多个控件时,必须分开名称命名)
2、“提示内容”:写入字符信息将会暂时显示在输入框中,当点击输入框时隐藏提示。
3、“仅输入数字”:默认false为关闭,true为开启。(记得必须为小写英文格式,不支持大写)
4、“最大输入长度”:默认0不限,非0则限制输入框输入字符个数。
调用范例:
| 语法 | 范例 |
| 1.3.1以上 |
复制代码 |
| 1.3 |
复制代码 |
返回值:字符串型,返回写入的字符信息内容。
多选框:选择勾选选项,可以由脚本执行 ReadUIConfig(名称,默认值) 命令获取设置信息。
- 界面1:
- {
- 多选框:
- {
- 注释:”文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性”,
- 名称:”多选框1″,
- 提示内容:”提示用户的文字内容”,
- 选中:false,
- 文字大小:0,
- 高度:0,
- 宽度:0
- },
- }
复制代码
多选框:UI属性介绍
1、“名称”:控件名称,重要,获取UI控件的设置信息必须通过名称来区分获取。(控件名称之间不可重复,如创建多个控件时,必须分开名称命名)
2、“提示内容”:写入字符信息,可显示在多选框后面描述,具体效果请自行预览。
3、“选中”:默认false为不勾起,true为勾起。(记得必须为小写英文格式,不支持大写)
调用范例:
| 语法 | 范例 |
| 1.3.1以上 |
复制代码 |
| 1.3 |
复制代码 |
返回值:布尔型,勾起为true,没勾起为false。
下拉框:下拉功能选项,可以由脚本执行 ReadUIConfig(名称,默认值) 命令获取设置信息。
- 界面1:
- {
- 下拉框:
- {
- 注释:”模版中设置了三个选项,您可以根据需要增加或减少,注意各选项之间用逗号分隔。”,
- 名称:”下拉框1″,
- 选项:
- [
- “选项1”,
- “选项2”,
- “选项3”,
- ]
- },
- }
复制代码
下拉框:UI属性介绍
1、“名称”:控件名称,重要,获取UI控件的设置信息必须通过名称来区分获取。(控件名称之间不可重复,如创建多个控件时,必须分开名称命名)
2、“选项”:写入选项信息,按照以上格式书写。
| 语法 | 范例 |
| 1.3.1以上 |
复制代码 |
| 1.3 |
复制代码 |
返回值:整数型,默认选项第一个值为0,第二个值为1,以此类推。
水平布局:可以把多个控件圈起并排展示,效果参照图片或自行预览。
- 界面1:
- {
- 水平布局:
- {
- 注释:”用于将多个控件放在同一行”,
- 多选框:
- {
- 注释:”文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性”,
- 名称:”多选框1″,
- 提示内容:”提示用户的文字内容”,
- 选中:false,
- 文字大小:0,
- 高度:0,
- 宽度:0
- },
- 下拉框:
- {
- 注释:”模版中设置了三个选项,您可以根据需要增加或减少,注意各选项之间用逗号分隔。”,
- 名称:”下拉框1″,
- 选项:
- [
- “选项1”,
- “选项2”,
- “选项3”,
- ]
- },
- },
- }
复制代码

注意:UI源码是写在UI界面设计选项中,新同学们别写错地方了!

总结:关于近期1.3抢鲜版的UI功能介绍与代码范例暂时介绍到此,后期版本还会不断对需求做优化,教程也讲继续更新,有疑问请在手机按键群里给我留言。
小技巧:
输入框例子中的变量名称:txt_srk
| txt_ | 表示文本类型 |
| srk | 表示输入框拼音缩写,这个只是变量名称命名的一种规范或者说习惯,统一变量名称命名,可以提高自身代码的可读性。 |
| val_ | 表示勾选 |
| lis_ | 表示下拉选项 |
本站所有文章,如无特殊说明或标注,均为本站原创发布。
任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
