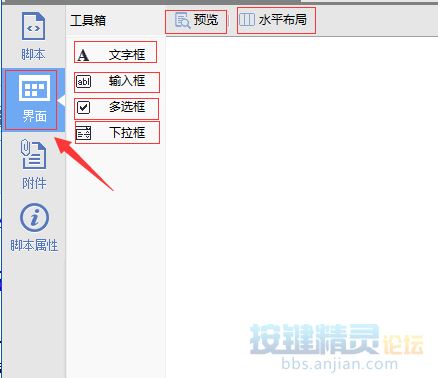
如果一个脚本只有一个功能,那么当我们功能一多的时候就要准备好多脚本,维护更新起来更是麻烦,那么我们需要在一个脚本中做出多个功能,并提供用户自主选择的界面。来看看按键精灵安卓版为我们提供了哪一些常用的UI界面控件。(下图中,点击界面即可进入),点击上面的控件名称,即可自动生成对应的控件,我们只需要修改属性的内容就可以了!

1. 文字框
一个基本的文本框包含注释、名称、显示内容、文字大小、高度、宽度等属性,属性的内容都可以调节。其他的好理解,我们重点关注下名称和显示内容。
- 文字框:
- {
- 注释:”文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性”,
- 名称:”文字框1″,
- 显示内容:”显示内容”,
- 文字大小:0,
- 高度:0,
- 宽度:0
- },
名称:名称是一个控件的唯一标识,相当重要,脚本中需要判断UI界面的元素状态都是根据名称来判断的,使用ReadUIConfig来获取
显示内容:文本默认显示的内容
2. 输入框(用户自定义内容,比如要做自动喊话,可以自定义喊的内容)
一个基本的输入框包括名称、提示内容、初始文本、仅输入数字、文字大小、最大输入长度、高度、宽度等属性。
- 输入框:
- {
- 注释:”初始文本、文字大小、最大输入长度、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性”,
- 名称:”输入框1″,
- 提示内容:”提示用户应该输入什么内容”,
- 初始文本:”用户首次输入之前,输入框中的文本”,
- 仅输入数字:false,
- 文字大小:0,
- 最大输入长度:0,
- 高度:0,
- 宽度:0
- },
提示内容:用来提示用户该往里面输入什么东西
初始文本:用户不输入的情况下默认使用的文本
仅输入数字:此输入框只能输入数字
最大输入长度:限制输入文本的长度
3. 多选框(一般用来勾选功能)
一个基本的多选框包括名称、提示内容、选中、文字大小、高度、宽度等属性。
- 多选框:
- {
- 注释:”文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性”,
- 名称:”多选框1″,
- 提示内容:”提示用户的文字内容”,
- 选中:false,
- 文字大小:0,
- 高度:0,
- 宽度:0
- },
选中:用来标识此个多选框有没有被选中,只有真(true)或者假(false)两个情况
4. 下拉框 (一些互斥的功能使用下拉框做唯一选择,比如两个宝箱只能选一个)
一个基本的下拉框包括名称、选项、初始选项等属性。
- 下拉框:
- {
- 注释:”初始选项是可选属性,默认值为0。模版中设置了三个选项,您可以根据需要增加或减少,注意各选项之间用逗号分隔。”,
- 名称:”下拉框1″,
- 选项:
- [
- “选项1”,
- “选项2”,
- “选项3”,
- ],
- 初始选项:0
- },
选项:就是下拉框内所有的内容显示,在一个中括号[]内,多个选项使用“,”分隔,选项序号从0开始
初始选项:默认是哪个选项
5. 水平布局
我们的界面默认使用纵向布局,即每个控件占1行,但是这有一些不友好,例如我们做了一个下拉框,要在他的前面添加一个文本框作为说明,分行的话很不友好,那么我们可以使用水平布局将这两个控件包含在里面。
- 水平布局:
- {
- 文字框:
- {
- 注释:”文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性”,
- 名称:”文字框1″,
- 显示内容:”请选择:”,
- 文字大小:0,
- 高度:0,
- 宽度:0
- },
- 下拉框:
- {
- 注释:”初始选项是可选属性,默认值为0。模版中设置了三个选项,您可以根据需要增加或减少,注意各选项之间用逗号分隔。”,
- 名称:”下拉框1″,
- 选项:
- [
- “选项1”,
- “选项2”,
- “选项3”,
- ],
- 初始选项:0
- },
- },
常用的控件就这几个,已经能够帮助我们完成大部分的功能了,当我们写好了一个界面后,我们可以点击预览来显示我们设计的界面。比如上面的最后一个例子,我们点击预览就可以得到:

恩,看起来简陋了一些,来做个高端大气的界面试试:

我们前面说到脚本是通过名称来获取控件的,那么我们来试试看怎么玩这个。我们现在来写一个显示用户选择以什么速率同时生成几种钞票的脚本,我们可以自己尝试着改变选项,看看内容是不是发生了变化。
UI界面:
- 界面1:
- {
- 文字框:
- {
- 注释:”文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性”,
- 名称:”文字框1″,
- 显示内容:”–这是帅气的自定义界面–“,
- 文字大小:25,
- 高度:0,
- 宽度:0
- },
- 文字框:
- {
- 注释:”文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性”,
- 名称:”文字框1″,
- 显示内容:”!!!功能列表!!!”,
- 文字大小:22,
- 高度:0,
- 宽度:0
- },
- 多选框:
- {
- 注释:”文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性”,
- 名称:”多选框1″,
- 提示内容:”生产1元钞票”,
- 选中:true,
- 文字大小:0,
- 高度:0,
- 宽度:0
- },
- 多选框:
- {
- 注释:”文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性”,
- 名称:”生产10元钞票”,
- 提示内容:”生产10元钞票”,
- 选中:true,
- 文字大小:0,
- 高度:0,
- 宽度:0
- },
- 多选框:
- {
- 注释:”文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性”,
- 名称:”生产50元钞票”,
- 提示内容:”生产50元钞票”,
- 选中:true,
- 文字大小:0,
- 高度:0,
- 宽度:0
- },
- 水平布局:
- {
- 文字框:
- {
- 注释:”文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性”,
- 名称:”文字框1″,
- 显示内容:”生产速率”,
- 文字大小:0,
- 高度:0,
- 宽度:0
- },
- 下拉框:
- {
- 注释:”初始选项是可选属性,默认值为0。模版中设置了三个选项,您可以根据需要增加或减少,注意各选项之间用逗号分隔。”,
- 名称:”生产速率”,
- 选项:
- [
- “1张每秒”,
- “10张每秒”,
- “100张每秒”,
- ],
- 初始选项:2
- },
- },
- 水平布局:
- {
- 文字框:
- {
- 注释:”文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性”,
- 名称:”文字框1″,
- 显示内容:”输入口令”,
- 文字大小:0,
- 高度:0,
- 宽度:0
- },
- 输入框:
- {
- 注释:”初始文本、文字大小、最大输入长度、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性”,
- 名称:”输入框1″,
- 提示内容:”提示用户应该输入什么内容”,
- 初始文本:”逗你玩~~”,
- 仅输入数字:false,
- 文字大小:0,
- 最大输入长度:0,
- 高度:0,
- 宽度:600
- },
- },
- }
脚本源码:
- Dim 速率
- 速率 = ReadUIConfig(“生成速度”)
- If 速率 = 0 Then
- TracePrint “用户选择的生成速率是10张每秒”
- ElseIf 速率 = 1 Then
- TracePrint “用户选择的生成速率是50张每秒”
- ElseIf 速率 = 2 Then
- TracePrint “用户选择的生成速率是100张每秒”
- End If
- Dim 是否生产1元钞票,是否生产10元钞票,是否生产50元钞票
- 是否生产1元钞票 = ReadUIConfig(“生产1元钞票”)
- 是否生产10元钞票 = ReadUIConfig(“生产10元钞票”)
- 是否生产50元钞票 = ReadUIConfig(“生产50元钞票”)
- If 是否生产1元钞票 = true Then
- TracePrint “用户有生产1元钞票”
- End If
- If 是否生产10元钞票 = true Then
- TracePrint “用户有生产10元钞票”
- End If
- If 是否生产50元钞票 = true Then
- TracePrint “用户有生产50元钞票”
- End If
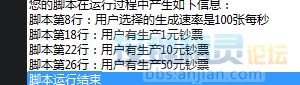
运行效果:

本站所有文章,如无特殊说明或标注,均为本站原创发布。
任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
